Introduction
In this project you’ll learn how to create your own open world adventure game.

Step 1: Coding your player
Let’s start by creating a player that can move around your world.
Activity Checklist
Start a new Scratch project, and delete the cat sprite so that your project is empty. You can find the online Scratch editor at jumpto.cc/scratch-new.
For this project, you should have a ‘Project Resources’ folder, containing all of the images you’ll need. Make sure that you can find this folder, and ask your club leader if you can’t find it.

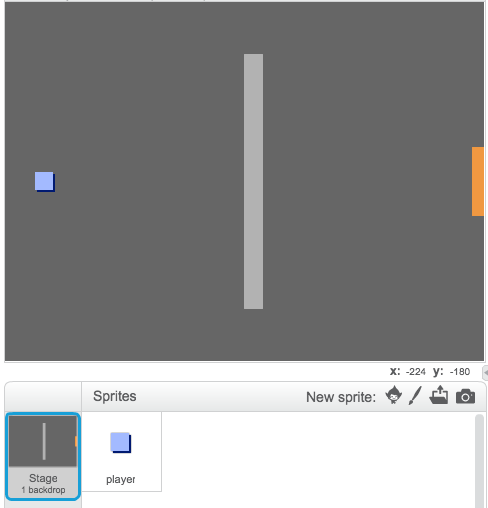
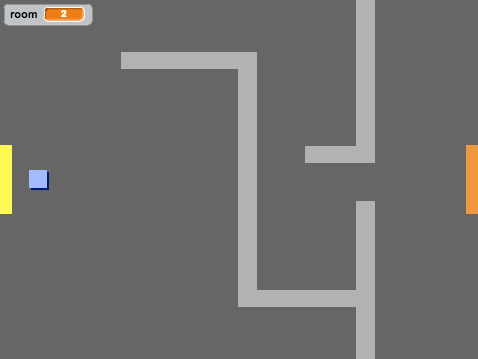
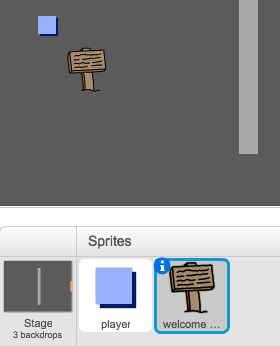
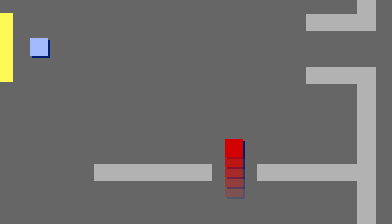
Add the image ‘room1.png’ as a new stage backdrop, and the image ‘player.png’ as a new sprite. If you don’t have these images you can draw them yourself! Here’s how your project should look:

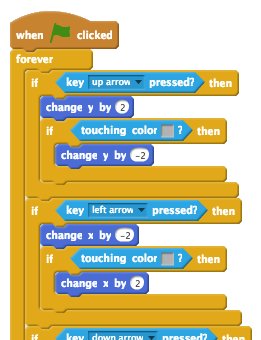
Let’s use the arrow keys to move the player around. When the player presses the up arrow, you want the player to move up, by changing its y coordinate. Add this code to the player sprite:
![when flag clicked
forever
if <key [up arrow v] pressed? > then
change y by (2)
end
end](5dc449bfeadb0a31c1ef6259301ab177cea91074.png)
Test out your player by clicking the flag and then holding down the up arrow. Does your player move up?

To move the player to the left, you need to add another
ifblock to your player, which changes the x coordinate:![when flag clicked
forever
if <key [up arrow v] pressed? > then
change y by (2)
end
if <key [left arrow v] pressed? > then
change x by (-2)
end
end](6b1a41c76f0708b99b70cdea2a7b2669261128c9.png)
Challenge: Moving in all four directions
Can you add more code to your player, so that they can move up, down, left and right. Use the code you already have to help you!
Save your project
Test out your player again, and you’ll see they have the ability to walk through the light grey walls.

To fix this, you need to move the player, but then move them back if they’re touching a light grey wall. Here’s the code you’ll need:
![when flag clicked
forever
if <key [up arrow v] pressed? > then
change y by (2)
if < touching color [#BABABA]? > then
change y by (-2)
end
end
end](76417041f57060a12ae2700bd0e5c69d3fcac98c.png)
Notice that the new
iftouching colorblock is inside theifkey [up arrow]block.Test this new code by moving below the wall - you shouldn’t be able to move up into it.

Let’s do the same for the left arrow, moving back if the player is touching a wall. This is how your player code should look so far:

Challenge: Fixing your player’s movement
Add code to your player so that you can’t walk through walls in any direction. Use the code you already have to help you!
Save your project
Step 2: Coding your world
Let’s allow the player to walk through doors into other rooms!
Activity Checklist
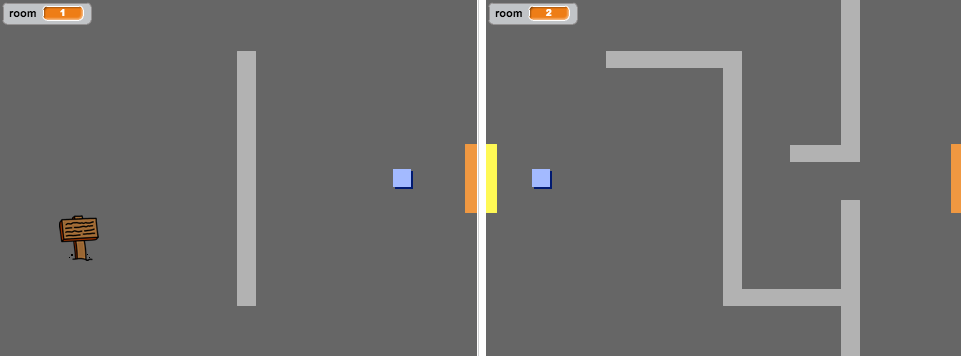
Add 2 more backdrops to your stage (‘room2.png’ and ‘room3.png’), so that you have 3 backdrops in total. Make sure that they are in the right order - this will help you later.

You’ll need a new variable called
room, to keep track of what room the player is in.
When the player touches the orange door in the first room, the next backdrop should be displayed, and the player should move back to the left side of the stage. Here’s the code you’ll need - it should go inside the player’s
foreverloop:![if < touching color [#F2A24A] > then
switch backdrop to [next backdrop v]
go to x: (-200) y: (0)
change [room v] by (1)
end](ff0464f9a62ee673055823c8c38378037b662652.png)
Add this code to the start of your player code (before the
foreverloop) to make sure that everything is reset when the flag is clicked:![set [room v] to (1)
go to x: (-200) y: (0)
switch backdrop to [room1 v]](46a4671c5018ee67c2c9e19386a34fc349a254c5.png)
Click the flag and move your player over the orange door. Does your player move to the next screen? Does the
roomvariable change to 2?
Challenge: Moving to the previous room
Can you make your player move to the previous room when they touch a yellow door? Remember that this code will be very similar to the code you’ve already added for moving to the next room.
Save your project
Step 3: Signs
Let’s add signs to your world, to guide your player on their journey.
Activity Checklist
Upload the image ‘sign.svg’ as a new sprite, and rename the sprite ‘welcome sign’.

This sign will only be visible in room 1, so let’s add some code to the sign to make sure that this happens:
![when flag clicked
forever
if < (room) = [1] > then
show
else
hide
end
end](6981e513c6838485ebc593cb3327e111a3215688.png)
Test your sign by moving between rooms. Your sign should only be visible in room 1.

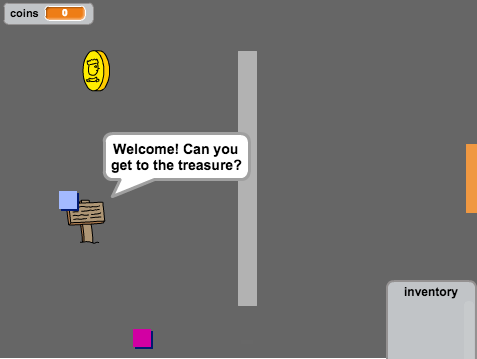
A sign isn’t much good if it doesn’t say anything! Let’s add some more code (in another separate block) to display a message if the sign is touching the player:
![when flag clicked
forever
if < touching [player v]? > then
say [Welcome! Can you get to the treasure?]
else
say []
end
end](b913d4fa751e5916d822223ed0737666da96fb0b.png)
Test out your sign, and you should see a message when the player touches it.

Save your project
Challenge: Treasure!
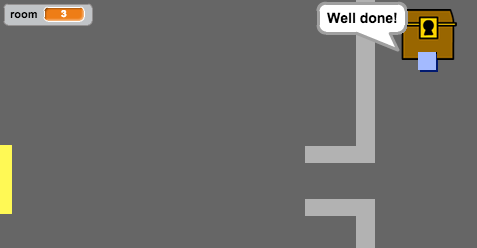
Can you add a new treasure chest sprite, using the image ‘chest.svg’. This treasure chest should be placed in room 3, and should say ‘Well done!’ when the player touches it.

Save your project
Step 4: People
Let’s add other people to your world that your player can interact with.
Activity Checklist
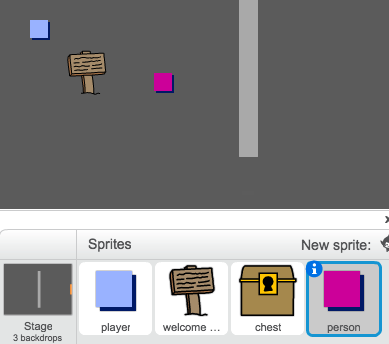
Add in a new person sprite, using the image ‘person.png’.

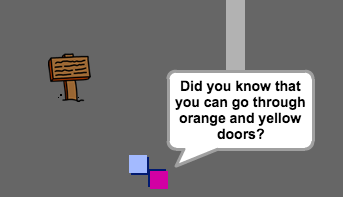
Add in this code, so that the person talks to your player. This code is very similar to the code you added to your sign:
![when flag clicked
go to x: (-200) y: (0)
forever
if < touching [player v]? > then
say [Did you know that you can go through orange and yellow doors?]
else
say []
end
end](779041e3b2c64cd23503fb324cbbfc6502d9f1e1.png)
You could also allow your person to move, by using these two blocks:

Your person will act differently, depending on whether you place this code inside the
foreverloop or theifblock. Try both and see which you prefer.
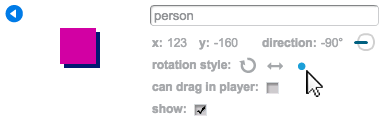
Have you noticed that your person flips upside-down. To stop this, click the sprite’s information icon (
i), and click the dot to fix to rotation style.
Challenge: Improving your person
Can you add code to your new person, so that they only appear in room 1? Make sure you test out your new code!
Save your project
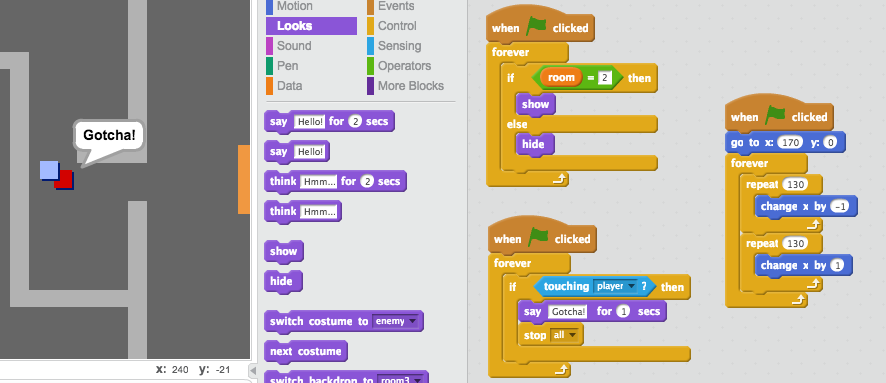
You can also add in patrolling enemies, who end the game if the player touches them. Add in a new enemy sprite, and change the rotation style, just like you did with the ‘person’ sprite.
Add code to your enemy, so that they only appear in room 2.
You’ll also need to add code to move the enemy, and to end the game if the enemy touches the player. It’s easier to do this in separate code blocks. Here’s how your enemy code should look:

Test out your enemy, to make sure that:
- It’s only visible in room 2;
- It patrols the room;
- The game ends if the player touches it.
- It’s only visible in room 2;
Save your project
Challenge: More enemies
Can you create another enemy in room 3, that patrols up and down through the gap in the wall?

Save your project
Step 5: Collecting coins
Activity Checklist
Add a new variable valled
coinsto your project.Add a new ‘coin’ sprite to your project.

Add code to your coin, so that it only appears in room 1.
Add code to your coin sprite, to add 1 to your
coinsonce they’ve been picked up:![when flag clicked
wait until <touching [player v]?>
change [coins v] by (1)
stop [other scripts in sprite v]
hide](8d2df64a48c4bb3ceaa6b01018fd0c7ba9994059.png)
The code
stop other scripts in spriteis needed so that the coin stops being displayed in room 1 once it’s been collected.You’ll also need to add code to set your
coinsvariable to 0 at the start of your game.Test your project - collecting your coins should change your score to 1.
Challenge: More coins
Can you add more coins to your game? They can be in different rooms, and some coins could even be guarded by patroling enemies.
Step 6: Doors and keys
Activity Checklist
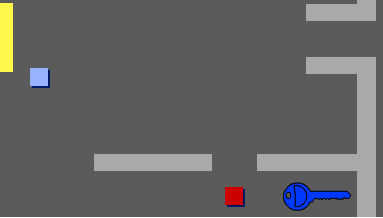
Create a new sprite from your ‘key-blue.svg’ image. Switch your stage to backdrop 3, and place the key somewhere difficult to reach!

Make sure that your key is only visible in room 3.
Create a new list variable called
inventory. This will be where you store all of the items your player collects.The code for collecting the key is very similar to the code for collecting coins. The difference is that you add the key to your inventory.
![when flag clicked
wait until <touching [player v]?>
add [blue key] to [inventory v]
stop [other scripts in sprite v]
hide](3cb9c1912b93edef487996572521343dc6d0f6e1.png)
Test out your key, to see if you can collect it, and add it to your inventory. Remember to add code to your stage to empty your inventory at the start.
![delete (all v) of [inventory v]](006c8d2be29435890cf80d85c5f4ce119fdba54d.png)
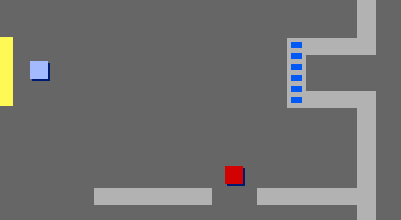
Create a new sprite from your ‘door-blue.png’ image, and place your blue door across the gap in the two walls.

Add code to your door, so that it is only visible in room 3.
You’ll need to hide your blue door to allow your player to pass once you have the blue key in your inventory.
![when flag clicked
wait until <[inventory v] contains [blue key]>
stop [other scripts in sprite v]
hide](78a097135d11ba4fd84472f2b18a373230141dde.png)
Test out your project, and see if you can collect the blue key to open the door!
Save your project
Challenge: Create your own world
You can now continue creating your own world. Here are some ideas:
- Change the setting of your game, and your game graphics;
- Add sound and music to your game;
- Add more people, enemies, signs and coins;
- Add red and yellow doors, that need their own keys to open them;
- Add more rooms to your world;
Add other useful items to your game;
Use coins to get information from other people;

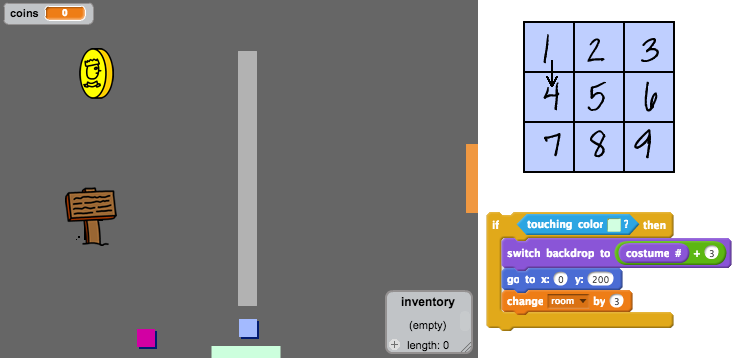
You could even add north and south doors, so that the player can move between rooms in all 4 directions. For example, if you had 9 rooms, you could think of them as being in a 3x3 grid. You can then add 3 to the room number to move down 1 level.